A map is a bird’s-eye view of an area, usually used to get directions or see where something is.
Applies to:

Common map uses
Here are a few common uses for maps.
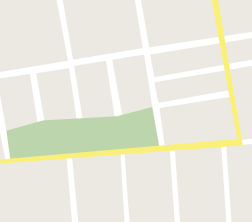
Directions to a specific location
Most small businesses’ websites will include a map of how to get to their premises so that potential clients and contractors can find them easily.

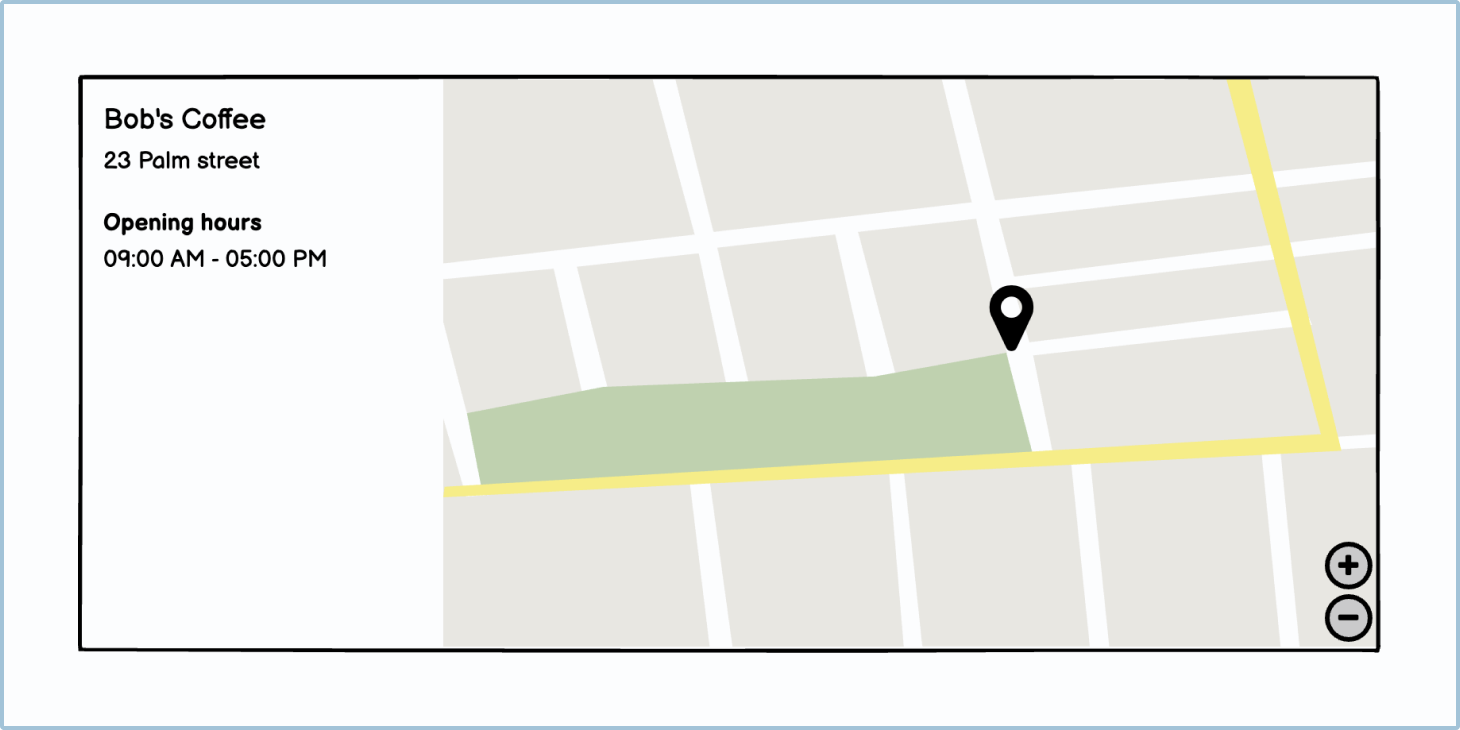
When you ask for directions from your current location to a business, it will usually draw a route for you to follow.

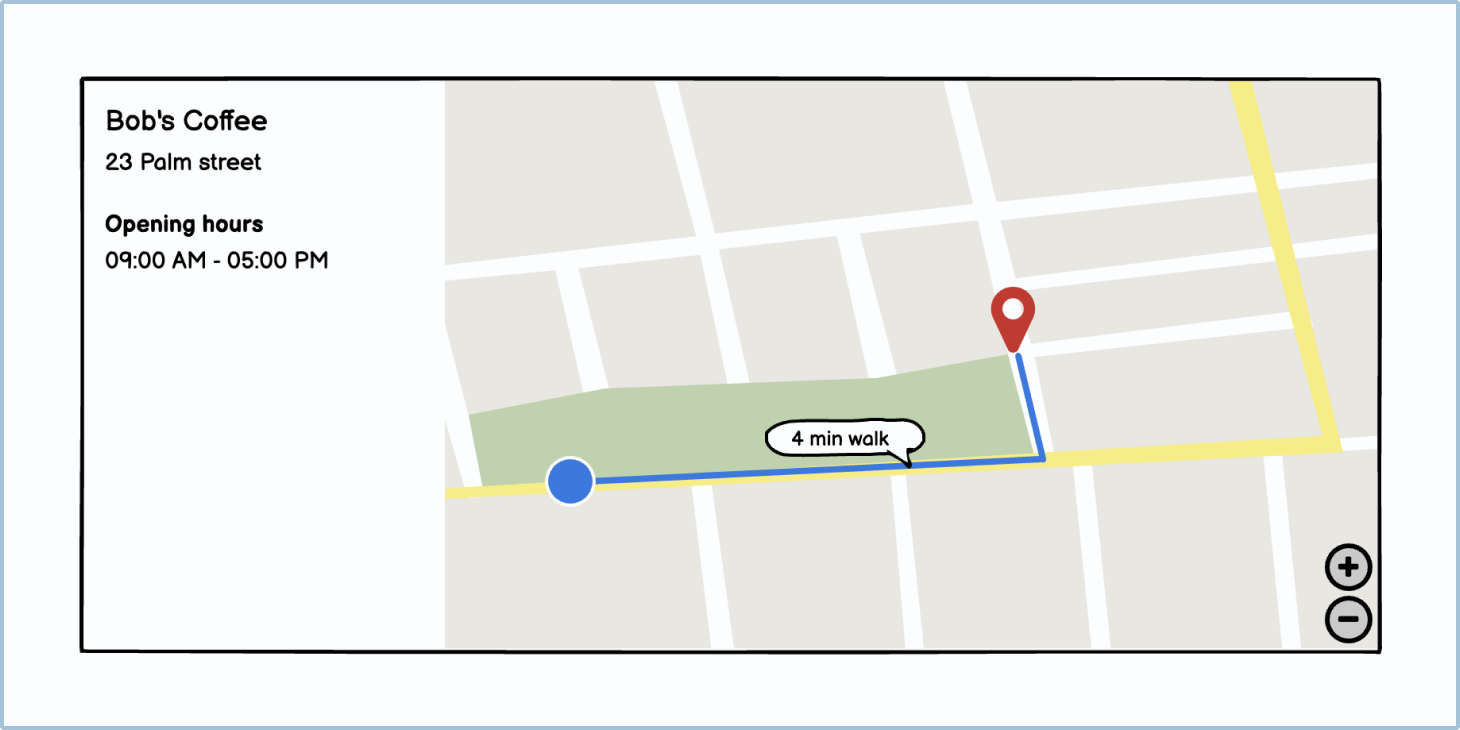
Searching for something
When looking for a business type (for example, coffee shops, groceries, hospital, etc.), you might get shown multiple location points.

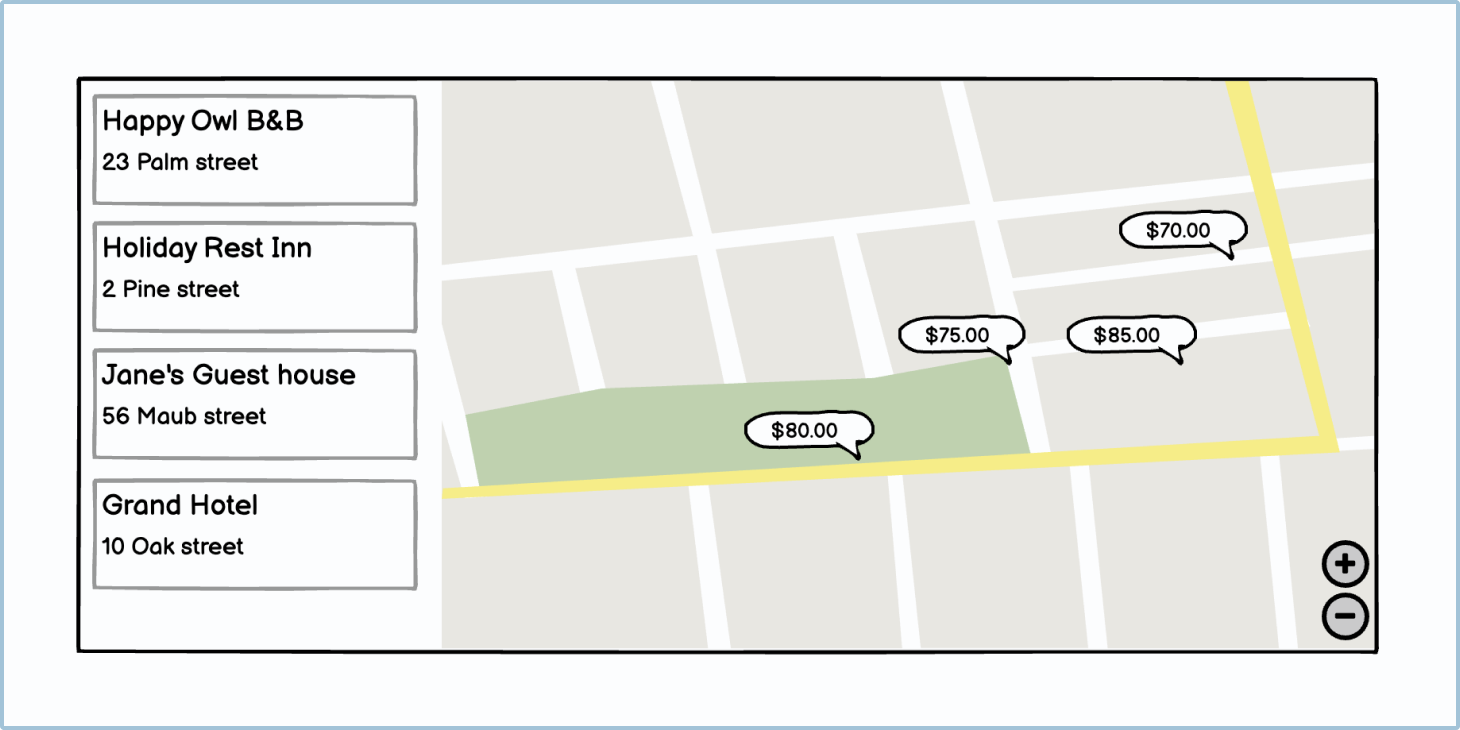
Most big online hotel or accommodation booking services show the user all their options on a map, but using price callouts. This makes sense as price is one of the most important factors in most holiday planners’ decisions.

UI elements
Map elements may change from one map to another, but most maps will have the following controls.
Current position: This (usually blue) marker lets the user know where they are on a map.
Location or destination pin: This shows the user where the business, service, or landmark they are looking for is.
Zoom controls: These let the user zoom in and out of the map.
Route: The route line shows the path to get from the user’s current position to their destination.
![]()
Panning: Most maps let the user pan up, down, left, and right. The user will do this using the touchpad or touch screen, or by clicking and dragging with a mouse.
Variations
You can make your own map variations.
UI elements included in Balsamiq
Balsamiq offers a range of pre-made UI elements. Use search to find the one you need, then drop it directly into your wireframe.
Map: Balsamiq offers you a basic map that you can layer UI elements on top of if needed.

DIY components
You can make your own custom map Components in Balsamiq.
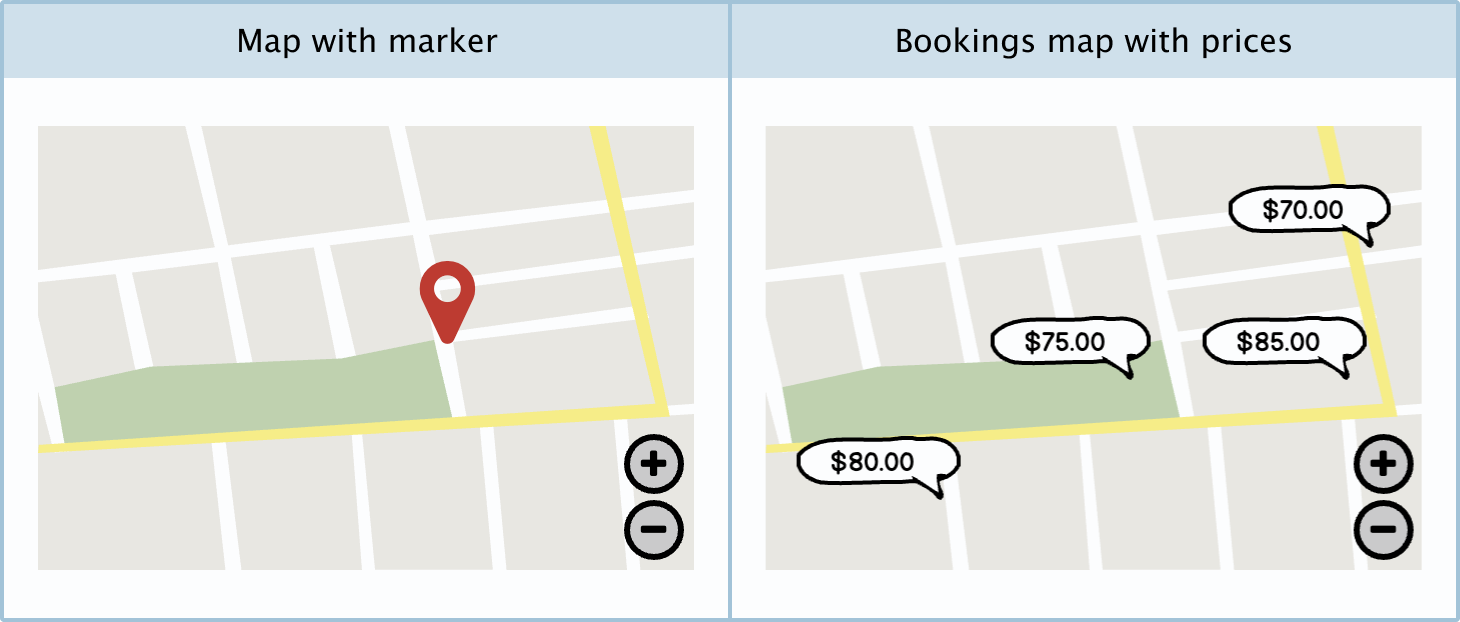
Map with marker: A map with a marker lets the user know where to find a location. You can create your own using a map, circle buttons (for zoom elements), and a map marker icon. You can also add a current position icon (circle) and a route (line).
Bookings map with prices: A booking map with prices shows the prices of hotels, accommodation, activities, etc., in a specific area. You can create your own using a map, circle buttons (for zoom elements), and tooltips.