Adding images to your wireframes
Dragging an image from your computer to the editor will add it to the canvas. Doing this will place the image into the selected wireframe and copy the image file to your Images so that you can reuse it in other wireframes.
You can modify the image properties in the Property Inspector, similar to other UI elements.

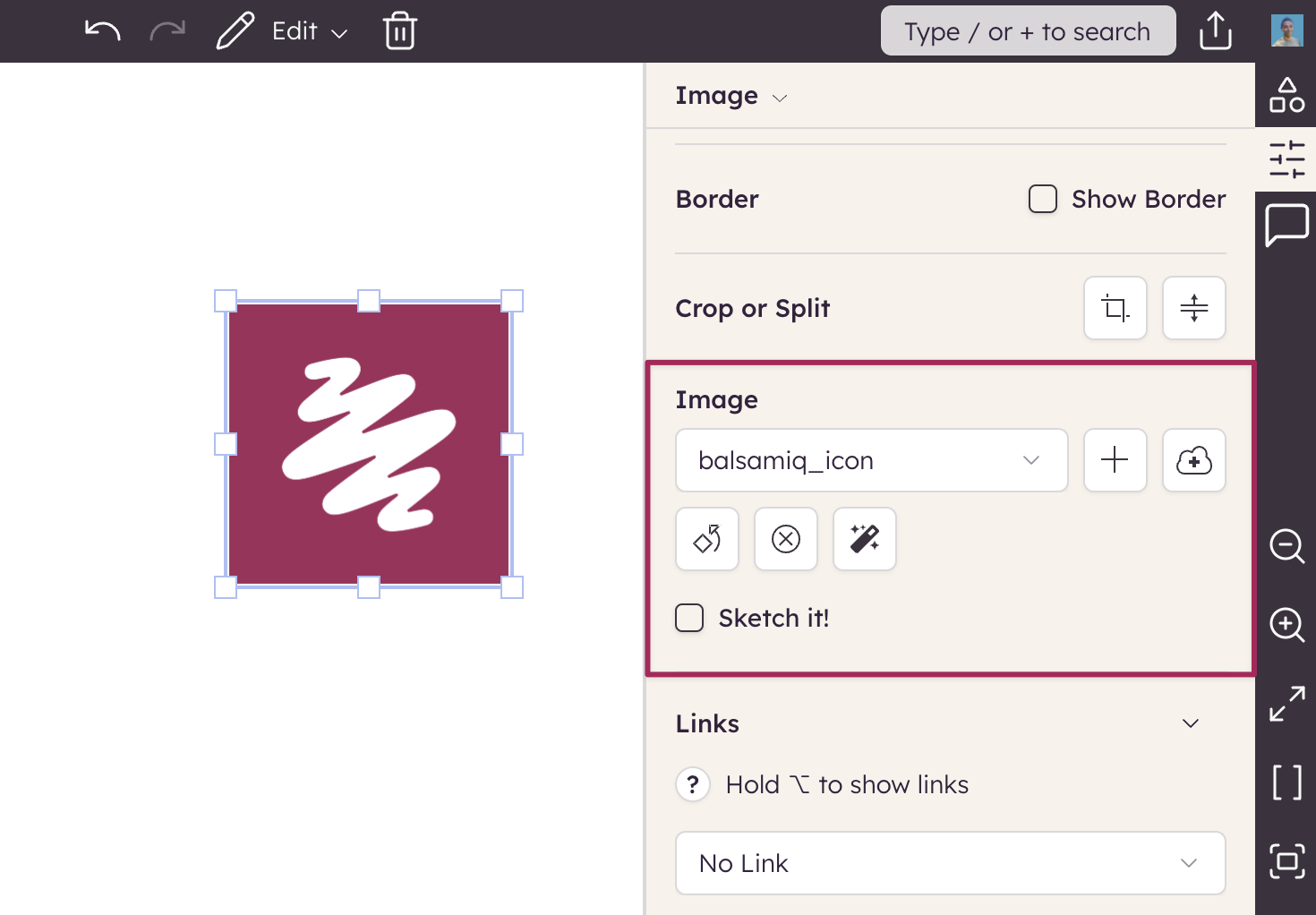
The properties specific to images are as follows:
- The drop-down box shows you the name of the current image. Opening it allows you to select a different image from the images you've already imported.
- The "+" icon next to the drop-down box allows you to add an image from your computer. This is the same as dragging and dropping an image file.
- Clicking the cloud opens a dialog to add image from the web by entering a URL directly. Balsamiq supports GIF, JPG/JPEG, PNG and WebP image file formats. Files downloaded from the web will be copied to your project.
- Click the rotate icon below the image drop-down to rotate your image in 90-degree increments.
- Clicking the square with an 'x' inside it will revert the image to the default placeholder image.
- The "Sketch it!" checkbox will convert your image to a black and white line drawing version.
If you don't yet have an image ready or want to use a placeholder image to keep your wireframe low-fidelity, you can add an Image element from the UI Library and it will show up as a box with an 'X' through it. You can later replace it with an image using the image properties described above.
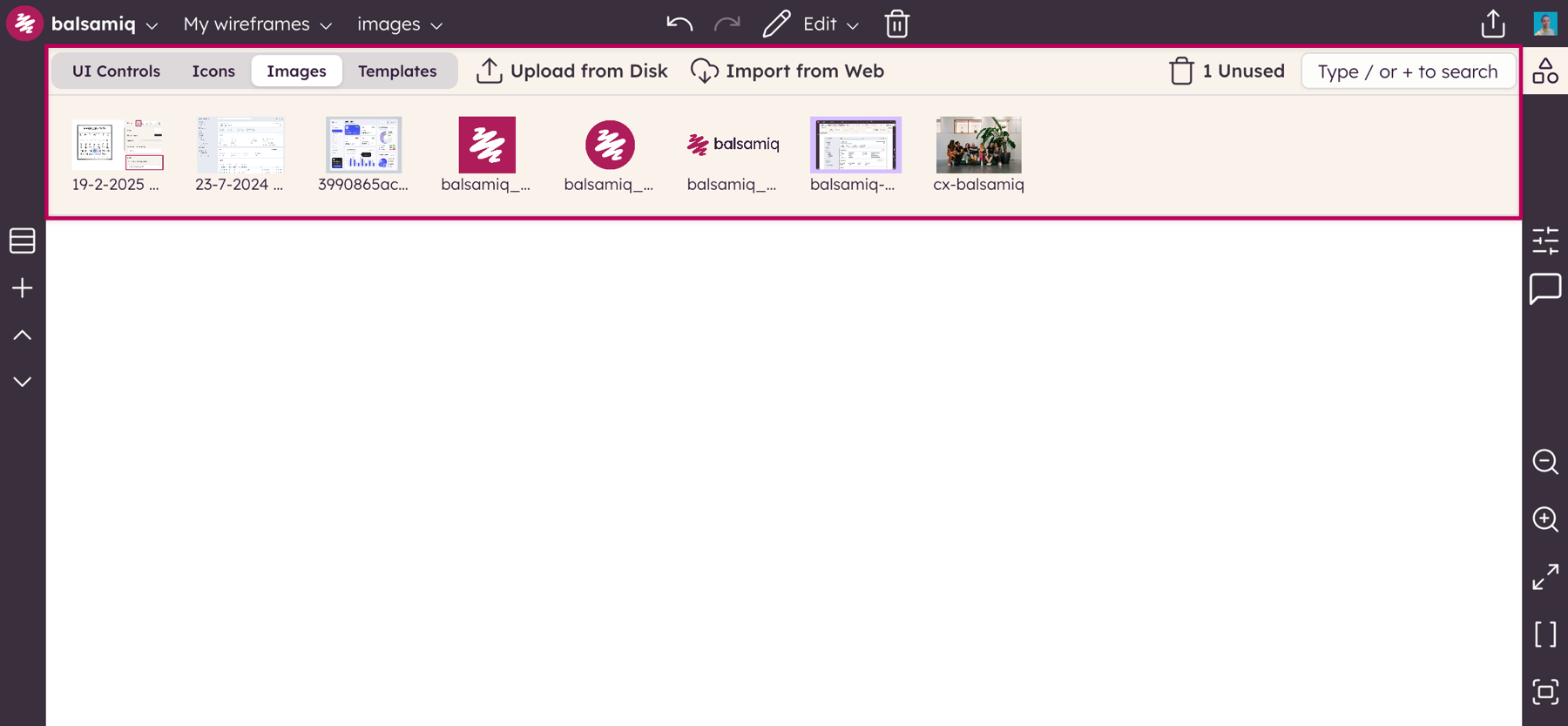
Once an image has been added to your project, it will show up in the UI Library so that you can add it to any wireframe in your project. The "Images" category will show all of the images that you've added to your project.

This also means that you can add your images to your wireframes from the search box. Just type the first few letters of the image name and it will appear in the list.
The image properties panel also allows you to crop or mask images to only show a selected portion of them. Images that have been cropped will show an icon to remove the cropping in the properties panel.
Aside from the Image element, you can also embed images in the Cover Flow element.