Resizing UI controls
Resizing the selected controls is easy. You can just grab the handle on any edge or corner of the selection rectangle and drag it.
If you want to constrain proportions while dragging from a corner, hold SHIFT while dragging.
Note: Images behave differently. Resizing from a corner constrains their proportions to keep the original aspect ratio. To resize images with no constraints, hold SHIFT while dragging.
You can also use the keyboard to resize selected controls:
- CTRL/⌘+ALT+↑↓←→ to resize in 1px increments
- CTRL/⌘+ALT+SHIFT+↑↓←→ for 10px increments
Another way to resize some controls to their "natural size" is to use the Auto-Size function found in the Property Inspector.
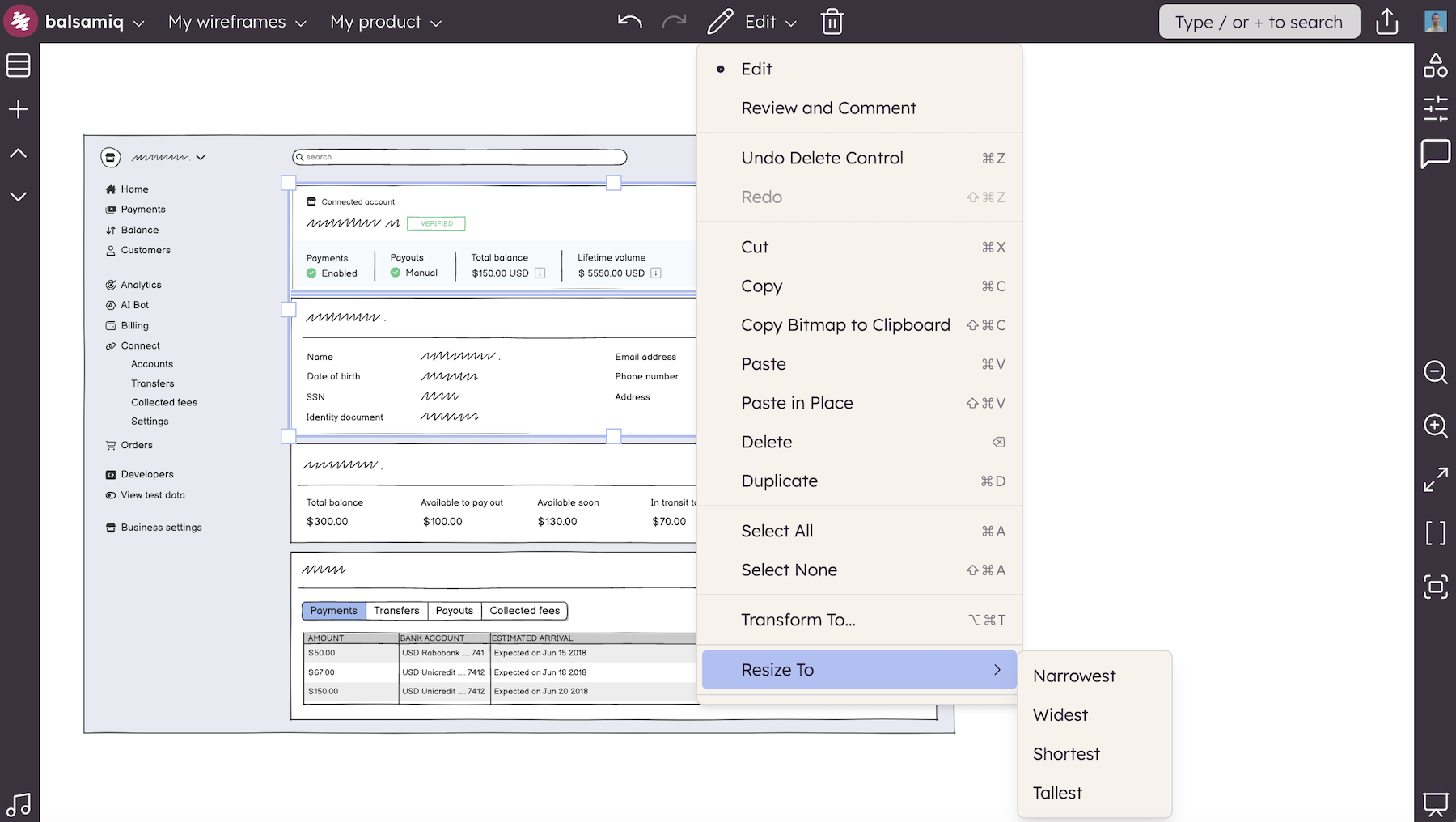
To resize one or more controls to match the size of another (to be the same width or height), you can use the "Resize To..." function in the Edit menu.

Select multiple controls and use this option to size all the selected controls to match the narrowest, widest, shortest, or tallest control in the selection.